Давайте разберем более детально, какие возможности есть при использовании плагина FlatPM Pro.
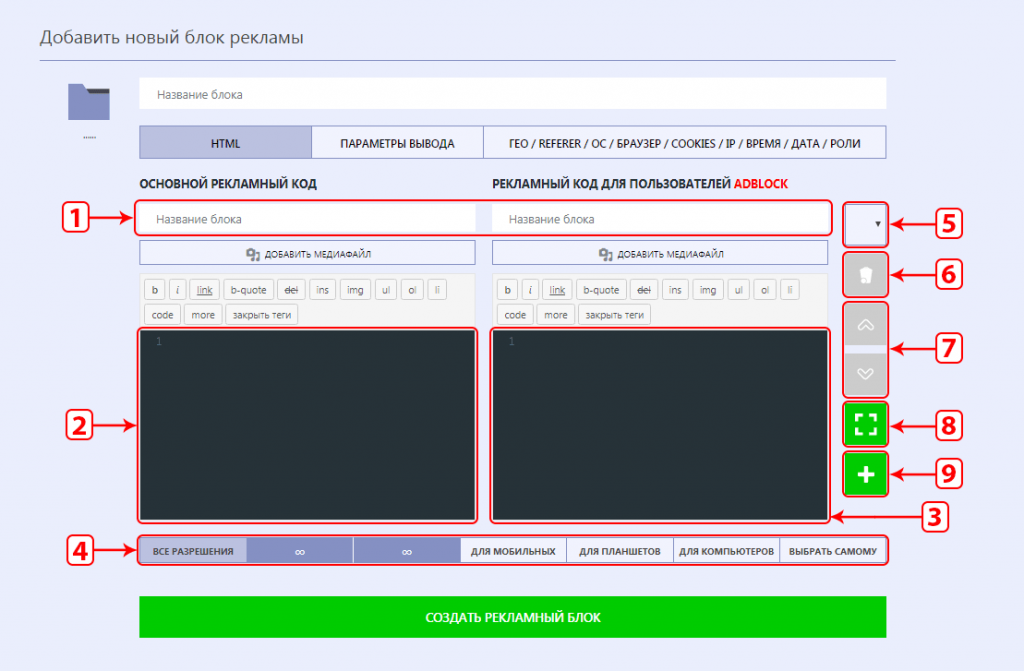
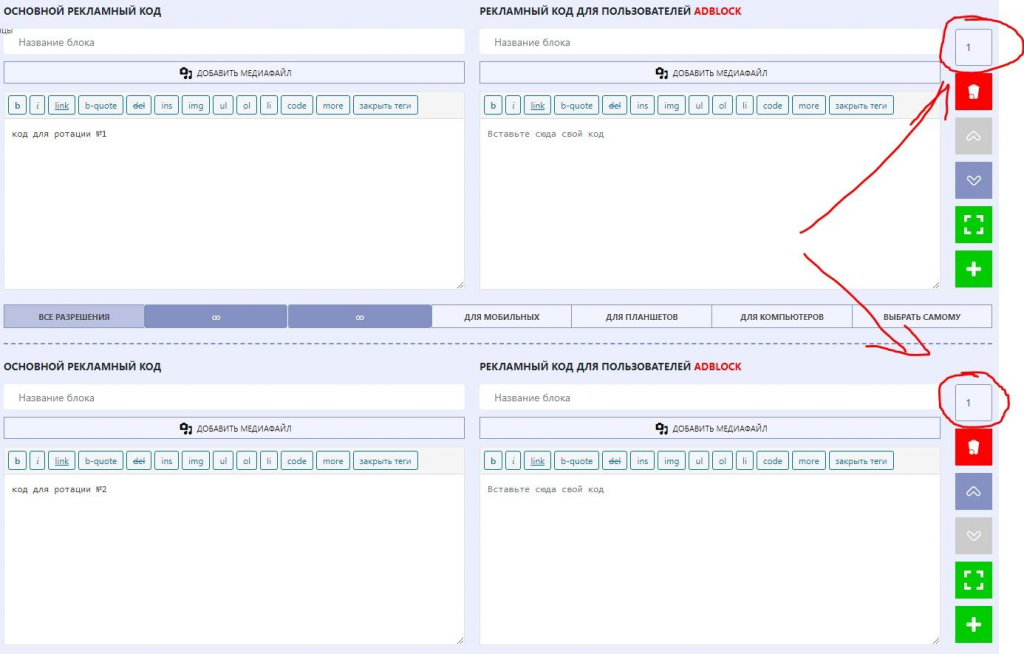
Создание рекламного блока

- В верхнем поле вы можете указать название вашей компании
- В поле с левой стороны вы можете добавить рекламный код, например от РСЯ или Google Adsense.
- В поле с правой стороны вы можете установить код, который будет выводиться в том случае, когда у пользователя в браузере установлен AdBlock.
- Чуть ниже вы видите поле разрешение, в нем вы можете указать, какой тип баннеров будет отображаться на каком типе устройств (компьютеры, телефон, планшет или общее для всех)
- Для проведения А/Б тестов
- Удаление баннера из показа
- Перемещения баннеров вверх или вниз
- Активация и остановка показа баннера
- Добавление еще одного рекламного блока
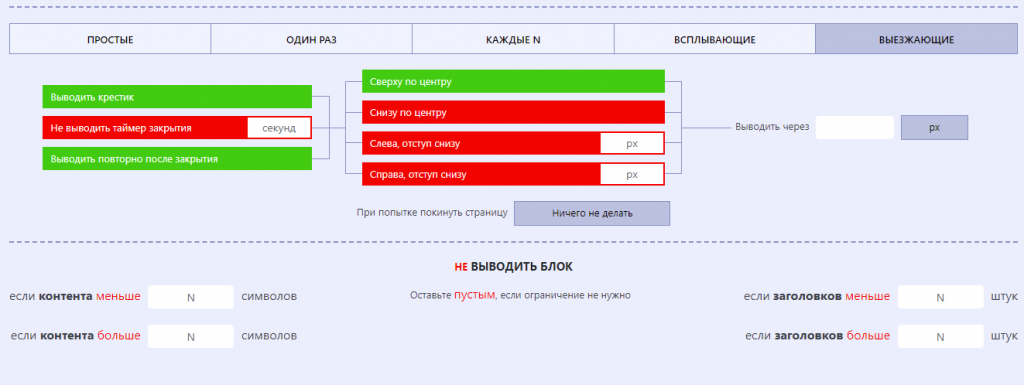
Параметры вывода рекламных блоков
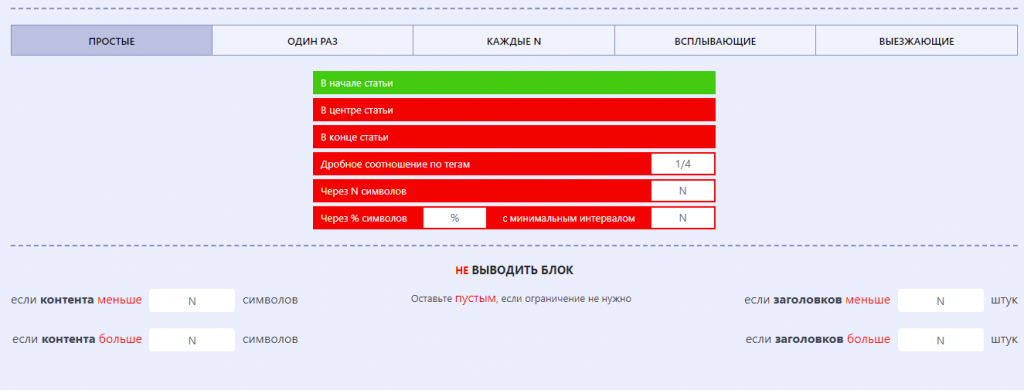
Простые – это рекламные места, которые подойдут большинству новичков. При помощи них вы сможете поставить рекламу в указанных местах.

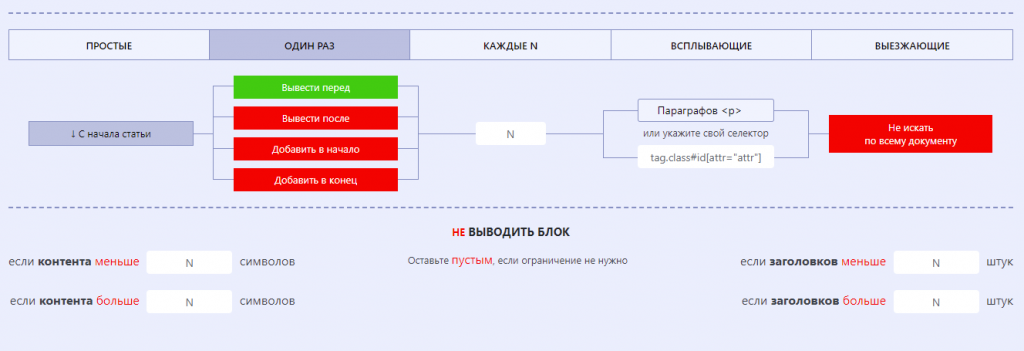
Один раз – в этом случае баннер будет показан только один раз, даже если в тексте тег по которому он выводится, встречается несколько раз. Источник:

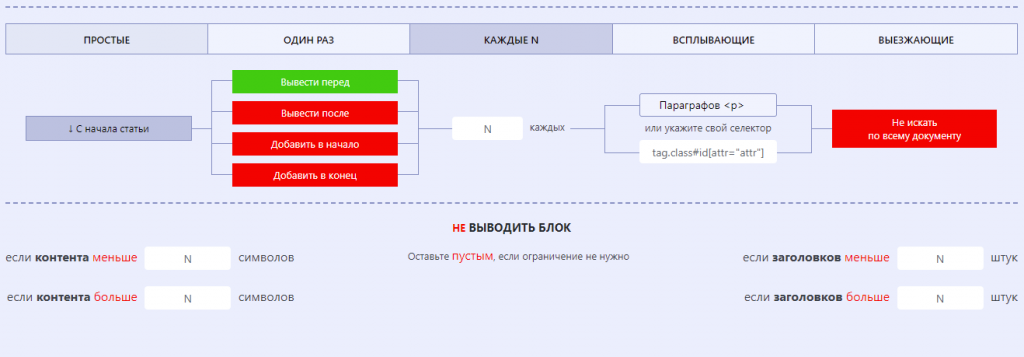
Каждые № – в этом случае баннер будет показан каждый № раз. Например, если установлен параметр 4, при этом тег встречается 10 раз, он будет показан ровно 4 раза.

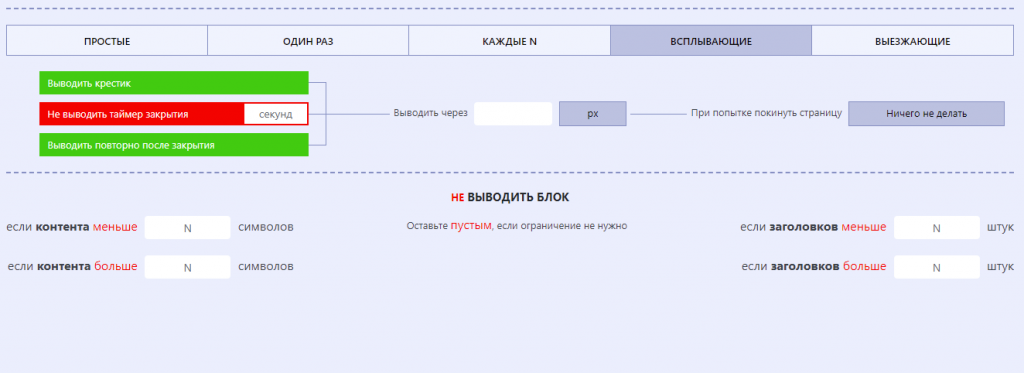
Выплывающие – в этом случае вы можете установить всплывающее pop up окно. Например, его можно использовать для конвертации пользователя в вашего подписчика при попытке уйти со страницы, ну или поставить в него всплывающую рекламу с таймером на закрытие.

Выезжающие – в этом случае вы можете установить выезжающую рекламу на сайте которая так же будет привязываться к определенному набору параметров.

Кроме этого помимо основных параметров в каждом из способов, есть возможность указать ограничения для вывода.
Где можно увидеть примеры работы плагина?
Как создать А/Б тестирование?
Создайте два или более подблоков в пределах одного рекламного блока. Выберите у подблоков группу для ротации.
Группа должна быть одинакова для подблоков, которым вы хотите создать ротацию в А/Б тесте.

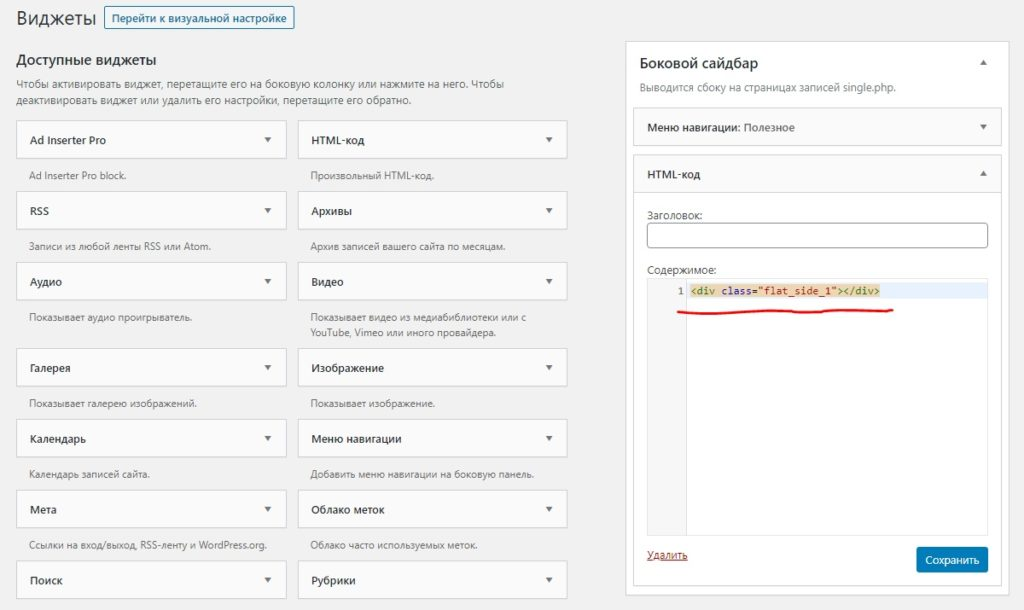
Как вывести блок в сайдбаре?
Зайдите в виджеты, создайте виджет с HTML и внутри виджета пропишите <div class="flat_side_1"></div>

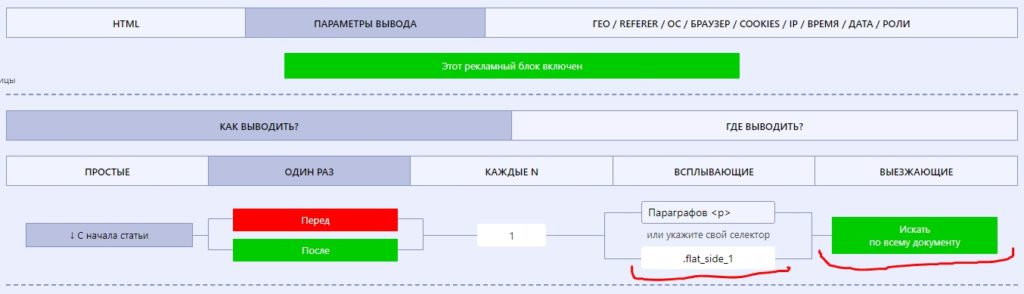
В настройках блока укажите «Поиск по всему документу» и селектор .flat_side_1

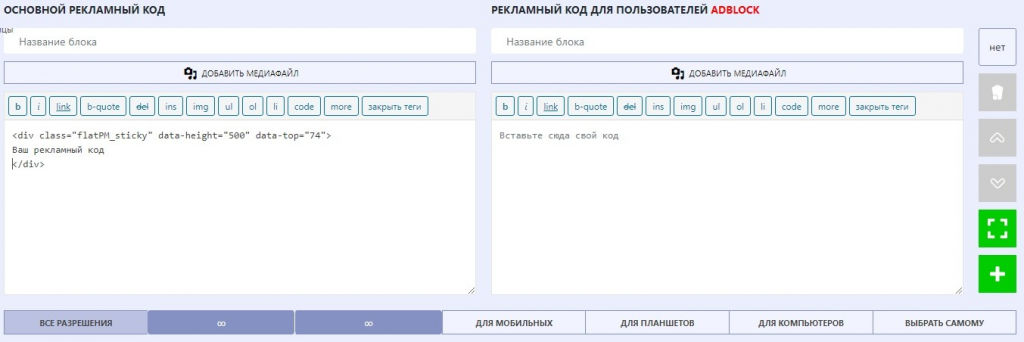
Как сделать прилипающий блок в контенте?
<div class="flatPM_sticky" data-height="500" data-top="74">
Ваш рекламный код
</div>
и вставить в блок таким образом:

data-height – это высота блока для прокрутки в пикселях, по умолчанию значение 350.
data-top – это отступ от верхнего края экрана в пикселях, по умолчанию значение 0.
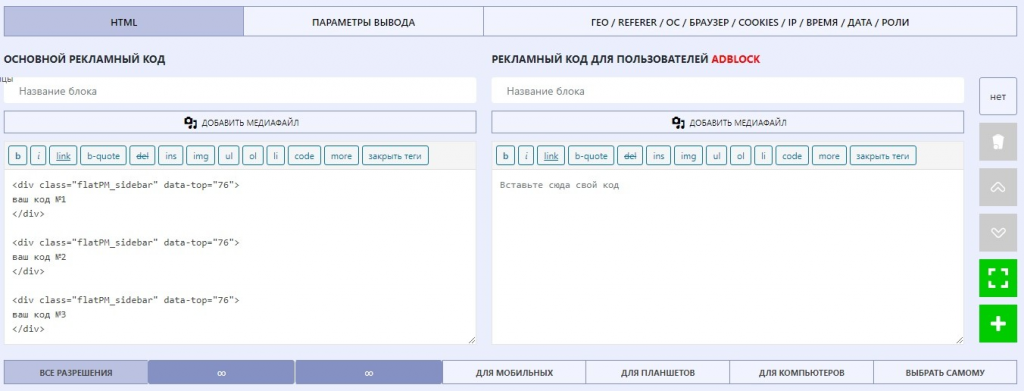
Как сделать прилипающий блок для сайдбара?
Нужно обернуть ваш код в эту конструкцию:
<div class="flatPM_sidebar" data-top="76">
ваш код №1
</div>
<div class="flatPM_sidebar" data-top="76">
ваш код №2
</div>
<div class="flatPM_sidebar" data-top="76">
ваш код №3
</div>
и вставить в блок таким образом:

data-top – это отступ от верхнего края экрана в пикселях, по умолчанию значение 0.
Если блок всего один, то он будет фиксированным и заменять функционал плагина Q2W3 Fixed Widget.
Если же блоков больше одного, то они будут сменять друг друга на равных промежутках при скролле страницы вниз.